What is SEO?
Search Engine Optimization (SEO) is a technique which pushes our website closer to the top of the search rankings in the SERP (Search Engine Result Page), by entering our search queries in the major search engines such as Google, Bing, and Yahoo!. The higher the search rankings, the greater the chance that that site will be visited by a user.
SEO Success Factors
1) URLs
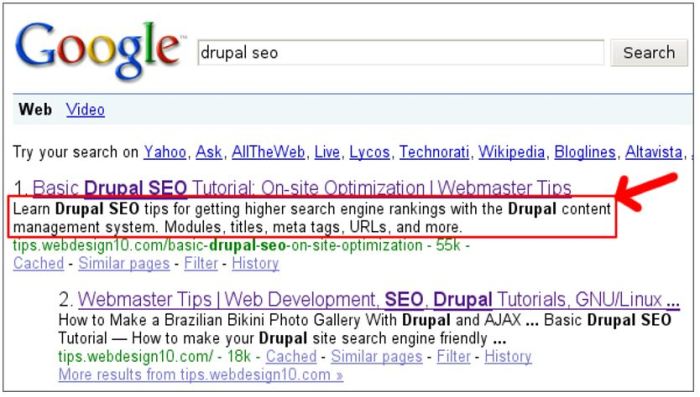
The URL is what people will type in to their web browser to get to the page, or what the search engine displays as the destination. It should be related to the page’s contents. Some important factors in optimizing the URL consists of the following:
-Keywords: When creating the file name for each page, we have to remember to focus on the keywords. It is also a good practice to use hyphens (-) not underscores (_) to separate words in the URL. Using underscores is treated by Google as one single word, e.g. one_single_word is onesingleword to Google.

–Shorter URL: A short URL can be displayed completely on the search engine and social media networks. Avoid having many levels of subdirectories, in many cases the best optimized URL has one subdirectory. Create short concise URLs for each page.
2) Titles
The title tag is located in the <head> of the webpage. Title tags are also part of what makes people decide whether to visit your site when it shows up in the search results. The title tag should contain important keywords to help the search engine determine what the page is about. The title tag looks like this in HTML code:
<title>Title Here </title>
3) Meta Description
The description is a short paragraph that describes the content of a page. It is located in the <head> of the webpage. Descriptions should be unique to the page it is on, written in a way to compel a user to visit the page and created for the user, not the search engine. The meta description is used by the search engine in the results page appearing underneath the title and URL.
4) Links
There are two types of links. Internal and external linking. Internal linking is a very important part of SEO. It is beneficial to the user allowing them to stay on your website to find out more information. It is beneficial to search engines by helping pass page rank throughout the site and assisting them in crawling the website. External linking is very similar to internal linking except it takes a user off of the site and sends them to another site.
5) Mobile Friendly
A responsive website makes it easier for your site to be found on Google as your site will rank higher than those non-responsive website on mobile search results. However, the search results ranking will not be affected on our computer.
Responsive website consists of a mix of flexible grids and layouts, images and the use of CSS media queries.
Conclusion
In today’s competitive market, SEO is an important strategy that we should be aware of. As a form of internet marketing strategy, it can help to drive more traffic to our site, and allows our site to be placed on top of our competitors’ website. On top of that, it can be extremely useful for any business growth. It is considered to be the most cost-effective way to bring in new customers to any businesses.
References
[1] https://www.reliablesoft.net/what-is-search-engine-optimization-and-why-is-it-important/
[2] http://firstviewonline.com/why-seo-is-important-for-businesses/
[4] https://moz.com/blog/15-seo-best-practices-for-structuring-urls




























![[INFOGRAPHIC]: The 10 Commandments of Typography [INFOGRAPHIC]: The 10 Commandments of Typography](https://i0.wp.com/www.designmantic.com/blog/wp-content/uploads/2014/04/font-infography.jpg)
You must be logged in to post a comment.