Web Accessibility
Web accessibility refers to the common practice of designing and developing websites in such a way that it eliminate difficulties for people with disabilities from accessing information and functionality of the web.
The Web is an important source of information in many aspects of life, be it education, health care, government, commence, recreation and more. It is necessary that the web be made accessible to everyone including people with disabilities so as to provide equal opportunity. It also help people with disabilities stay connected and relevant to the society.
Another importance of web accessibility for organizations is that it is required by laws and policies in some cases.
This video shows us how web accessibility can be an important social factor in our current society where the web is something we cannot live without.
Video Link: https://www.youtube.com/watch?v=BEFgnYktC7U
Web accessibility aims to address the needs in different areas including:
- Visual – people who are color blind, or have visual impairments such as low vision
- Mobility – people who have difficulty moving their hands which in case hinder their control over the mouse cursor
- Auditory – people who have difficulty hearing to audio instructions
- Seizures – people who have photo epileptic seizures caused by visual strobe or flashing effects
- Intellectual – people who have developmental and learning disabilities such as dyslexia
Making a web site accessible can be simple or complex, as it depend on many factors such as the target audience, type of content, size and complexity of the site, software tools and environment are also in consideration.
There are many guidelines and techniques available on the web including many different assistive technologies to help people with disabilities.
Assistive technologies include:
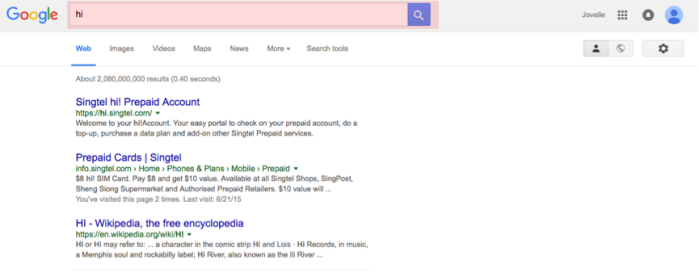
A web-based on screen keyboard

The keyboard is web based therefore allowing users to access it even without installing it on the computer.
An oversized trackball mouse

People with tremors in hands will find this mouse relatively easy to use than the standard mouse.
Techniques for better Web Accessibility
There are many different techniques used to provide better web accessibility.
For example,
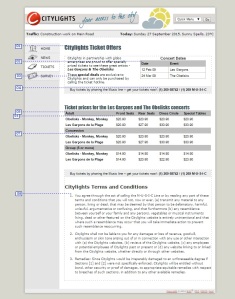
Before After
- The Headline is marked up using HTML header <h1> tag.
- The table headers has also been marked up using various HTML element such as, <th scope> and <caption>.
- Using the structured content to convey semantic meaning when text is emphasized using <strong> element.
- Phone number is also emphasized and provided as text rather than image, it is also provided in both number and text format
- Table data has been structured and associated with the headers using id and summary attributes
- Seat options are spell out in full to avoid acronyms
- Provide sufficient color contrast between the background and the content to increase readability
- Text is marked up semantically to emphasize on important content and easier to read. Bolding, italics, underlining and other text decorations are used when necessary
Evaluating web accessibility of a web site
When designing and developing a web site it is always better to evaluate before and throughout the development process so as to identify accessibility problems early and able to address them as soon as possible. Simple techniques such as changing settings and colors can means a whole lot of differences to other people.
There are many web accessibility evaluation tools available on the net such as the tools listed in this web page: http://www.w3.org/WAI/ER/tools/
Overlapping with Mobile access
Most of the people owns a computer or laptop but some people only has access to their phones to surf the net therefore certain web pages design and accessibility have to overlap to accommodate mobile browsers.
Conclusion
Web accessibility does not only benefit people with disabilities but also benefit older generations, people with low bandwidth connections or user older technologies, new and infrequent users and also people with low literacy or not fluent in the language.
References
https://en.wikipedia.org/wiki/Web_accessibility
http://www.w3.org/WAI/demos/bad/Overview.html

























































You must be logged in to post a comment.